出现跨域问题的原因:同源策略同源策略三同协议相同域名相同端口相同同源策略目的保证用户信息安全,防止恶意网站窃取数据。同源策略是必须的,否则cookie可以共享。同源策略的限制范围cookie、localstorage、...
”ajax http请求 jq jquery js json ue 方法 跨域“ 的搜索结果
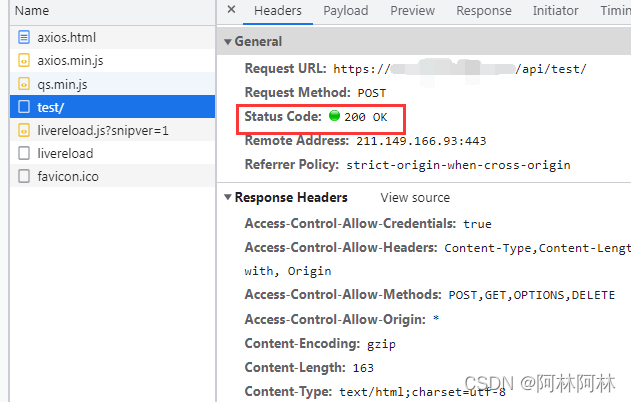
CORS,属于跨源 AJAX 请求的根本解决方法 简单跨域请求:服务器端设置Access-Control-Allow-Origin 复杂跨域请求:服务器端设置Access-Control-Allow-Origin、Access-Control-Allow-Methods、Access-Control-Allow...
主要介绍了jquery+ajax实现跨域请求的方法,详细介绍了前台及后台的处理方法,是非常实用的技巧,需要的朋友可以参考下
跨域大部分需要通过后台解决,引起跨域的原因:3个问题同时满足 才可能产生跨域问题,即跨域(协议,主机名,端口号中有一个不同就产生跨域)下面是解决方法方法一// ajax请求跨域/**解决ajax跨域----jsonp*/function ...
AJAX请求以及解决跨域问题详解
标签: ajax
AJAX其实就是异步的js和xml通过ajax可以在浏览器中发送异步请求。最大优势:无刷新获取数据优点:1.可以无需刷新页面与服务器进行通信2.允许根据用户事件更新部分页面内容当然也存在其缺点问题:比如跨域问题等!
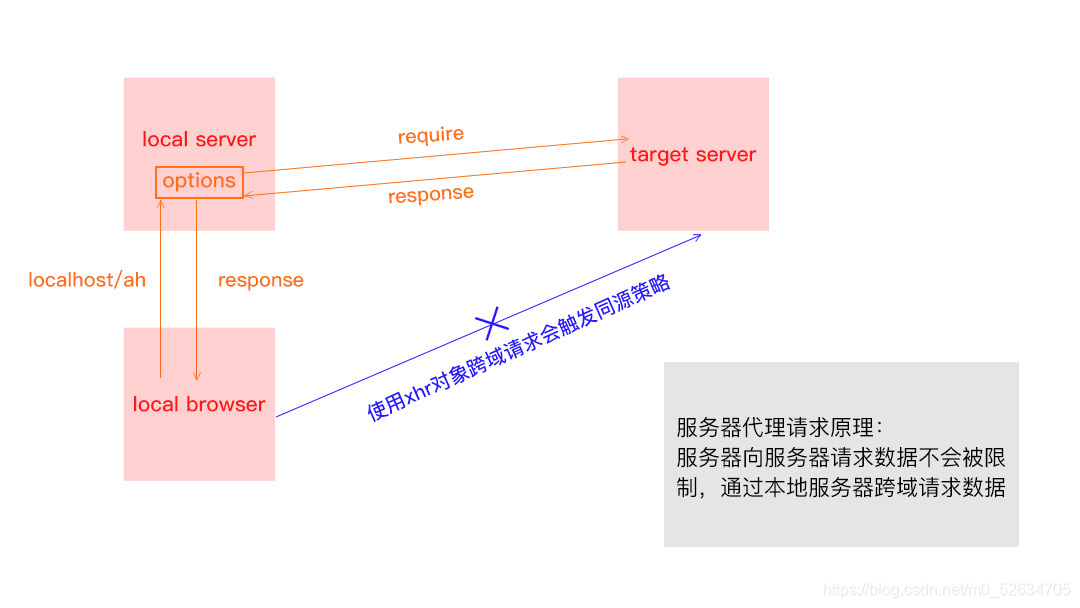
预请求就是复杂请求(可能对服务器数据产生副作用的HTTP请求方法,如put,...跨域请求中,浏览器自发的发起的预请求,浏览器会查询到两次请求,第一次的请求参数是options,以检测试实际请求是否可以被浏览器接受。
今天小编就为大家分享一篇Laravel开启跨域请求的方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
跨域解决的三种方法、四种请求方式
标签: ajax
跨域解决的三种方法、四种请求方式
AJAX请求理解和代码演示 跨域问题解决 案例呈现
重写WebViewClient 的 shouldInterceptRequest(),拦截请求,实现特殊处理(跨域处理)。例如:拦截旧的url,替换域名,替换参数等,然后使用新url重新发起请求。
“跨域请求 Cross-Origin Resource Sharing(CORS) 被禁止”这个问题,应该很常见了。在此,列举一些我试验过的几种办法。
根据MDNWebDocs里的定义,跨域是指当一个资源从与该资源本身所在的服务器不同的域或端口不同的域或不同的端口请求一个资源时,资源会发起一个跨域HTTP请求。然而,在postman里面,实际上每发出一个请求,都是在独立...
有四种方案: JSONP CORS webpack反向代理 fetch方法
引用在浏览器请求中,出现跨域访问资源的问题,我们肯定会遇到。如果跨域请求被阻止,有可能导致css、js 、ajax请求、font字体等资源出现无法正常访问的问题。接下来,就介绍下解决同源策略不允许读取远程资源的问题...
解决跨域
js跨域请求
标签: javascript 前端
首先在vue脚手架下创建vue.config.js文件插入代码 // 进行修改默认的webpack配置 module.exports = { devServer: { //开发环境的服务器配置 // 是否自动弹出浏览器,默认false open: false, ...
在根目录下vue.config.js文件(如果没有就... // 配置跨域代理 devServer: { // Paths proxy: { '/example': { // 匹配所有以 '/example'开头的请求路径 target: 'http://localhost:18001/', // 目标地址 cha
在前端写接口请求的时候,遇到了跨域的问题。(在一个项目工程中通过接口请求另一个项目工程中的数据) 通过在线api测试https://getman.cn或者postman接口测试工具,都能正常请求到数据。但是在前端代码里就不行,...
get 请求使用方法 var url = "请求链接"; var param= {"参数":"参数的值"}; // axios 参数必须用params包裹,例如: var param = {params:{pageNo:1,pageSize:20}} param = {...
浏览器对跨域请求携带Cookie的方法 企业开发时会分开发环境、测试环境以及生产环境,但是有的企业开发只有真正发布到线上的生产环境的流程才会严格配置,有的项目开发环境或者测试环境中,前后端配置没有特别严格...
Fetch发送请求 + 解决跨域问题
标签: 前端
fetch()方法提供了一种简单,合理的方式来跨网络异步获取资源。 可以使用fetch向服务器发送get请求或post请求来获取数据 fetch的基本用法: fetch('/url').then(data=>{ return data.text(); }).then(ret=&...
推荐文章
- 『Android 技能篇』优雅的转场动画之 Transition-程序员宅基地
- Webshell绕过技巧分析之-base64编码和压缩编码-程序员宅基地
- 大一计算机思维知识点,大学计算机—基于计算思维知识点详解.docx-程序员宅基地
- 关于敏捷开发的一篇访谈录-程序员宅基地
- 挑战安卓和iOS!刚刚,华为官宣鸿蒙手机版,P40搭载演示曝光!高管现场表态:我们准备好了...-程序员宅基地
- 精选了20个Python实战项目(附源码),拿走就用!-程序员宅基地
- android在线图标生成工具,图标在线生成工具Android Asset Studio的使用-程序员宅基地
- android 无限轮播的广告位_轮播广告位-程序员宅基地
- echart省会流向图(物流运输、地图)_java+echart地图+物流跟踪-程序员宅基地
- Ceph源码解析:读写流程_ceph 发送数据到其他副本的源码-程序员宅基地